An optimized web image is one that has the right format, dimensions, size, and resolution while keeping your website’s size as small as possible. It is possible to image optimizer in many different ways, including resizing, caching, and compressing.
Whether it’s e-commerce, real estate, IT, travel, or media, images play a critical role in every social media or website brand. A high-quality, attractive product image can increase user engagement. There are, however, some challenges associated with images. Websites that use these images have a slower page speed, an increased bounce rate, and a poor browsing experience. Furthermore, users’ patience is tested because such images take a long time to load.
Importance of Image Optimizer
Images that are well-optimized are invaluable to businesses, no matter which industry you’re in. Image optimizer offers a number of incredible benefits, including:
Web Acceleration
A web page’s speed can be measured by how long it takes to fully load. A number of factors influence it, including the layout of the website, the hosting provider, the images, the design, etc. Users love websites with page speeds under 2 seconds. As a result, optimizing almost 63% of the website’s elements, such as images, will significantly increase website loading times. It is faster to download and load optimized images since they are lightweight and load quickly. This results in a faster viewing experience for your website visitors.

Better User Experience
When shopping from any eCommerce app, you might’ve noticed the clarity and crispness of their product images. Furthermore, they appear within a short period of time without making the user frustrated. So basically, a website that has optimized images will enhance the user experience (UX) and boost the speed of page load. We’re all aware of the fact that the longer it takes for your website to load on all devices, the more likely visitors will leave it for your competitor’s website with a better user experience, potentially losing sales, revenue, and potential customers. To provide an incredible experience to your users, it is best to optimize all your images.

Higher SEO ranking
The goal of every website owner is to have their website ranked high in search engines which can ultimately lead to higher conversion and bigger profits. An image optimization strategy can be extremely advantageous for a brand that’s looking to achieve this goal. The time it takes for a page to load is an essential factor considered by search engines, such as Google. Consequently, your website will load faster and rank higher if you have optimized images. A website’s search engine rankings can be negatively impacted if pictures are not optimized.

Things To Consider For Image Optimizer
In this digital world, every factor related to your website performance matters. Instead of optimizing all images on your web page, you must consider other aspects as well in order to ensure maximum productivity and a faster web. There are many tools available on the web to ease up the process.
Avoid Texts In Images
If you add text to your images, it’s useless because crawlers won’t be able to read the text. Search engines will have a harder time finding your page, which will result in lower traffic. Google’s crawlers aren’t advanced enough to understand what’s written within the image. However, you can always use HTML and CSS to create a decorative heading for the image optimizer without hurting the ranking.

Delete Irrelevant Images
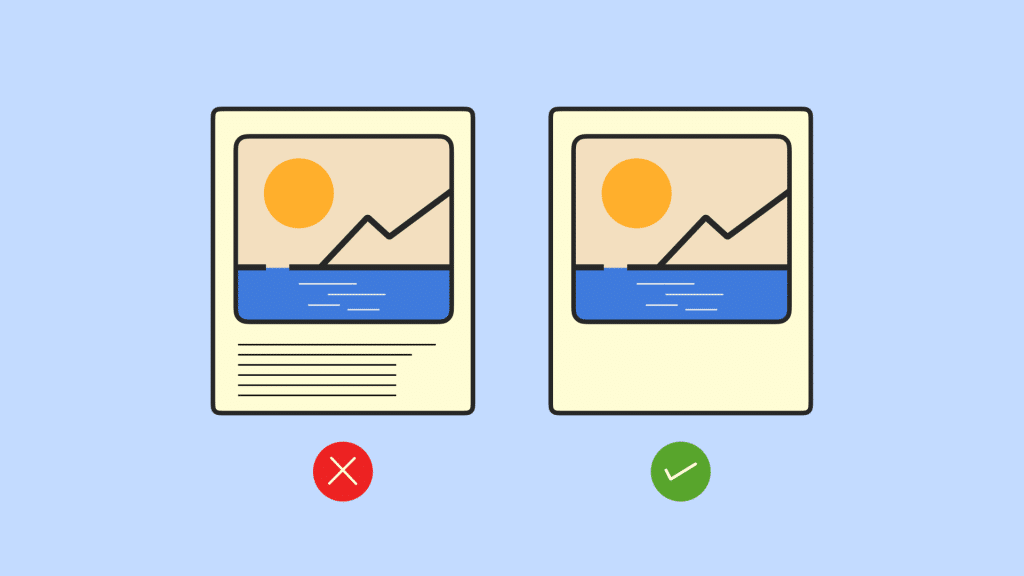
Visiting a website with a lot of images sitting there without a purpose can often lead to an unpleasant experience. Keep the page content simple, even if you have many relevant pictures. The purpose of using photos should be to make your content stand out instead of using them as page filler. It is better to remove media that don’t add any value to your content since images add a lot of weight to your web page. An effective strategy would be using functionalities like the instant background remover in Picsart, which enables you to emphasize the essential elements of your images while eliminating unnecessary parts that don’t contribute to your content.

Use Right Dimensions
Google doesn’t search for images that are unusually wide or large and the most common aspect ratios are 4:3 and 16:9. Another common issue surrounding the size of the image includes a lot of white space in your web content. You can solve this image optimizer problem by resizing your images.
Scales of the image play a crucial role as well. HTML and/or CSS can be used to resize oversized images to adjust the scale, but that causes the browser to do more work, which slows down the page speed.

Include Captions
A well-optimized image always has captions and other text to provide meaning to your image. It’s not necessary for all images to have captions, but they function similarly to call-outs. Having them highlighted and separated from the rest of your text increases their chances of being read by four times.

On a concluding note
Using an image optimizer to add optimized images to your website will speed up its loading time and reduce the size of files that need to be uploaded. There can be a difference of tens of thousands of users depending on the time it takes to process a request. Eventually, these visitors will help you generate more leads from your website.