
Conversion rates, SEO, and user experience all depend heavily on website speed. Attracting visitors to a website and keeping them engaged requires a well-performing website. Page load delays of even one second can reduce page views by 11%, customer satisfaction by 16%, and conversions by 7%. It is therefore imperative that you take steps towards accelerating your Website so that your site is fast not only to rank well with Google but also to maintain healthy profits.
In today’s fast-paced world, the user wants to find an answer to their question as soon as possible. Customer satisfaction, conversion rates, and search engine ranking position can all be affected by an extra-second delay on your page. In Google’s analysis, over half of mobile users abandon a page during the first three seconds it takes to load. Before diving deep into how you can make a huge impact on your business by speeding up your website, let’s dive deep into the reasons why it’s crucial. Keep on reading this post to learn more about how to make your website fast loading.
How To Make Website Load Faster For Visibility & Conversion
The average consumer expects a website to load in two seconds or less. Moreover, 40% of visitors will abandon a page if it takes more than three seconds to load. This can negatively impact your conversion potential. You should also keep in mind that visitors who stay around can be discouraged from returning if your site’s load time is slow.
Particularly with the mobile-first index now being rolled out, the speed of your site can also affect how easy it is for users to find you in the first place. This is because Google takes speed into account when ranking your site. Searches conducted on mobile devices surpassed desktop searches for the first time in 2015, and their share of overall searches continues to rise.
It, therefore, makes sense for Google to tailor its search results to mobile users. Their users don’t want to visit sites that aren’t able to load properly or don’t function efficiently. Before this shift, rankings only considered desktop experience, which is no longer the case. As a result, a site could still rank on page one, even if it had a poor mobile experience.
Tips for Accelerating your Website
In order to boost your website’s speed and improve the user experience, you can take a variety of steps. To improve your site’s performance, ensure web acceleration, and speed up your load times, we’ll go over 10 tips and best practices.
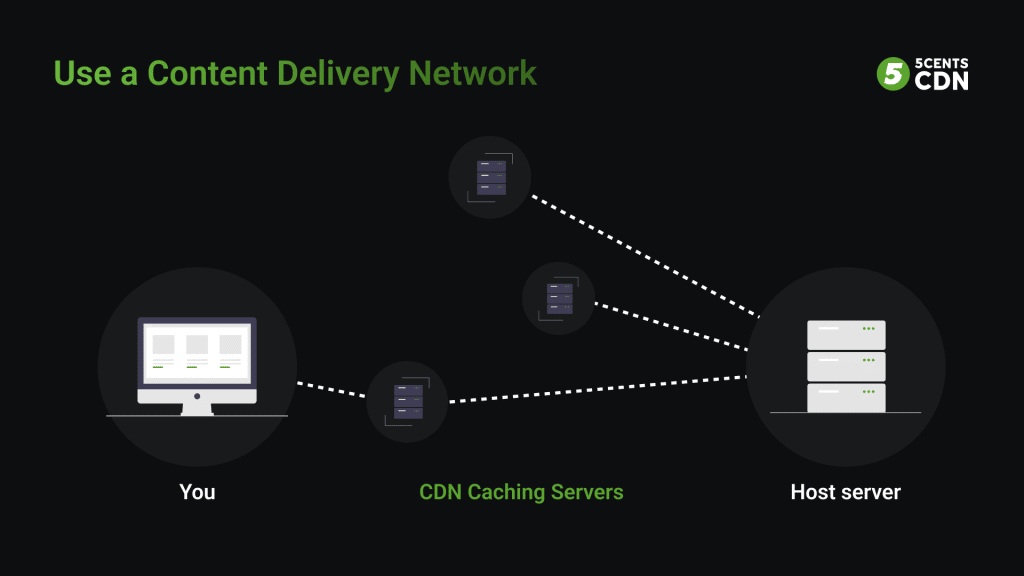
1. Use a Content Delivery Network
Each time a user visits your site, it sends requests to the same server. In other words, when your site receives a lot of traffic, it takes longer to process each request, resulting in slower load times for everyone.

With CDNs, content can be cached on multiple servers around the world, resulting in faster loading times for websites. End users typically access CDN caching servers closer to their homes than hosts, or origin servers. Rather than sending the request all the way to the hosting server, which may be thousands of miles away and across multiple autonomous networks, it is routed to a CDN server. By utilizing a CDN, you can greatly decrease the time it takes for a page to load.
2. Optimize Graphics
Including lots of helpful images of products is one way to improve your conversion rate. Before buying a product, 66% of consumers prefer seeing at least three photos. In other words, if you want your eCommerce site to succeed, you need images and motion pictures. However, it’s not that simple. More images mean more load on the website resulting in slow speed.

Due to the size of image and video files, they often take the most time to load on a website. They make up a large percentage of Internet traffic. Thanks to image optimization, you can reduce the time it takes to load an image. Many image optimizers and compressors are available for free online, and the process typically involves reducing their resolution and compressing the files.
3. Minimize Redirects
A redirect happens when a visitor goes to one page but ends up on another. Pages load slower when a redirect is used. They may also add fractions of a second, or sometimes a full second to the loading time. Although redirects are unavoidable, it is crucial to optimize every second when building a performance-optimized website.

In particular, mobile devices can suffer from slower performance when there are too many HTTP requests. Therefore, they should be kept to a minimum. In fact, Google suggests that site owners eliminate them altogether as a best practice.
4. Reduce Server Response Time
A DNS lookup can have a big impact on how quickly your page loads. A DNS, or domain name system, is a server that stores IP addresses and hostnames associated with them. Users type URLs into their browsers, and DNS servers translate them into IP addresses to determine the URL’s location online.

Searching for specific records in DNS is what DNS lookups are all about. You can think of it as your computer looking up a number in a phone book.
For example, let’s say you wanted to visit a particular URL, you’d type the address into your browser — but that means very little to your computer. An IP address associated with that URL will be found by your ISP through a DNS lookup.
5. Choose The Best Hosting Option
The majority of new website owners choose the most affordable hosting option. Even though this may be sufficient at first, you may need to upgrade once traffic increases. Get a good host that you can trust rather than opting for the cheapest one. When looking at hosting, you can either choose shared hosting, VPS hosting, or a dedicated server.

There are lots of hosting plans available for five dollars a month, and shared hosting is the cheapest. Even though shared hosting is fine for websites with low traffic, it may struggle when traffic spikes or a site’s volume rises. Additionally, other websites using the same server may affect your site with traffic spikes.
Shared hosting involves sharing resources like CPU, memory, and disk space with other sites. While VPS hosting shares a server with other sites, it gives you access to a dedicated portion of the machine’s resources. This option is a good middle ground. Dedicated hosting protects your site from others on your server without additional expense.
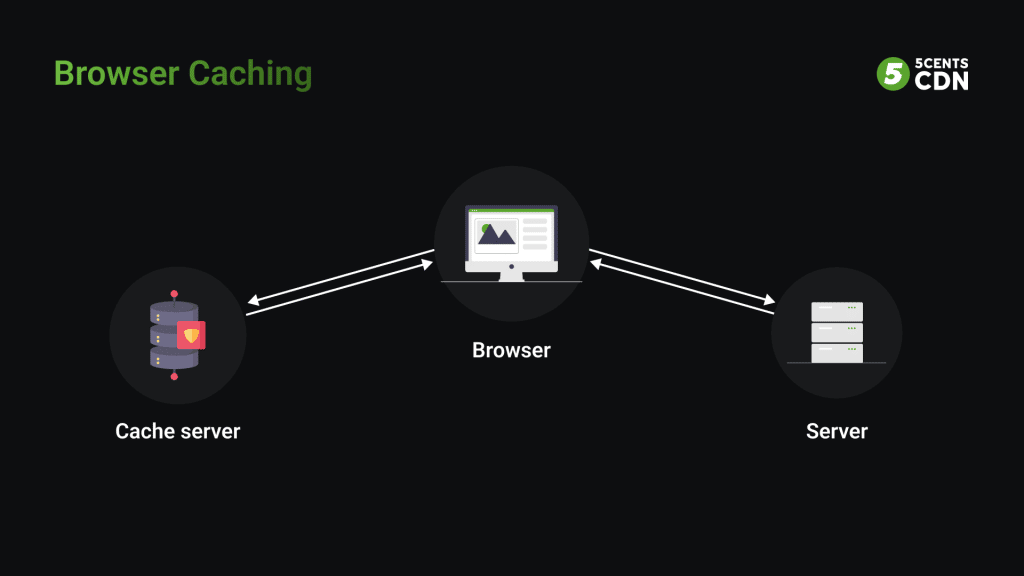
6. Browser Caching
Your hard drive stores elements on a website in a cache, or temporary data storage, when you visit the site. Your browser will then be able to send a new HTTP request to the server the next time you visit the site.

When someone visits your website for the first time, they must download the HTML document, stylesheets, javascript files, and images. The process may take as long as 2.4 seconds and as many as 30 components. After loading the page and storing the different components in the user’s cache, subsequent visits only require downloading a few components.
7. Compress Files
You will be able to load your pages faster if your files are smaller. Compressing files is one of the best ways of accelerating your website. It reduces load times and enables compression with Gzip as a standard practice. In essence, Gzip identifies similar strings of code in your text files, then replaces them temporarily to compress them. Due to repeated code and whitespace in CSS and HTML files, this works well.

The majority of web servers allow users to compress files in Gzip format before sending them to download, either by calling a third-party module or using built-in functions. Approximately 70% of download time can be saved using this method. It’s also an excellent option for speeding up your website since 90% of Internet traffic today takes place through Gzip-compatible browsers.
8. External Hosting Platform
If you have larger files on your site, you may also want to use an external hosting platform in addition to a CDN. For videos, this is particularly useful. In order to add a video tutorial to your site, you need to create it, edit it, and export it. Perhaps you would like to upload the video directly via your FTP or WordPress editor, which is not a good approach. Video files take up a lot of space on your server when you host them yourself, typically up to over 100MB. There is a limited amount of space on a shared server which can be quickly exceeded by videos.

You may even lose your hosting account if you upload large video files in violation of your terms of Acceptable Use. You may be able to upload large videos to your hosting provider, but the user experience will likely be disappointing. This is where you can take a few steps for accelerating your website. You’ll have to deliver a huge file to all the users of your site if you allow them to watch a video at the same time. However, lags and pauses in playback can occur if your server has limited bandwidth.
Therefore, host your video instead on a third-party service like 5centsCDN’s Cloud Storage & Video Player, YouTube, Vimeo, or Wistia, and embed it on your site. By doing this, you can save space, reduce loading times, and save a lot of time.
9. CSS Delivery Optimization
The CSS file is responsible for defining the style of your page. This information is usually accessed by your website in one of two ways: via an external file, which loads before your page renders, or inline, meaning that it appears directly in the HTML code.

CSS should generally not be included in HTML code. By putting all of your CSS in your external stylesheet, you will get cleaner code. As a result, you’ll write less code and create fewer duplicates. Using more than one external CSS stylesheet increases HTTP requests, so avoid adding too many.
10. Minimize Plugins
Plugins can do a lot to improve your WordPress sites to help in accelerating your websites such as custom functionality, code optimization, enhanced user experience, and more. In addition to being super easy to install, they don’t require a lot of coding, making website creation even more user-friendly. Therefore, you can continue to add and install plugins without giving any consideration to their potential downsides.

Please note that some issues can arise when too many plugins are installed. Besides slowing down your site, they can cause security issues and even crash it.
Final Thoughts On Accelerating your Website
Increasing the functionality and appearance of websites often compromises a core component of user experience: page load speed. The longer the waiting time, the worse the reputation of the business and the more likely users are to leave resulting in a lower conversion rate.
Fortunately, there are plenty of backend steps you can take to prevent that scenario while maintaining a compelling and ensuring web acceleration. You can explore 5centsCDN’s web acceleration to not only make the website fast but also boost conversion and customer satisfaction.